부스트캠프 2차가 끝났다.
약 3주간 프로젝트 기간으로 진행되었는데 진짜 시간이 어마어마하게 빨리 갔다.
어떤 프로젝트를 할지 고민고민 끝에 두달만이라는 자취방 공유 어플리케이션을 만들어보기로 했다.
부스트캠프 2차 == 프로젝트 이기 때문에 이 글은 거의 두달만 개발 후기라고 할 수 있다.
기획
사실 고백하자면 이 두달만이라는 서비스는 작년 가을학기에 학업만 하기에 지루했던 학교생활을 탈피하기 위해(?) 기획한 서비스이다.
같은 랩실의 친구(나에게 부스트캠프를 추천해준 친구)에게 학교생활이 너무 지루하다며 징징댔었는데,
그런 나에게 그럼 우리 뭐 만들어보자라고 이런 아이디어를 생각했다.
안쓰는 자취방의 기간동안 다른사람이 살면서 월세를 줄일 수 있다면 얼마나 좋을까?
물론 에어비앤비가 그것을 잘 해결해 줄 수 있지만 우리나라에서는 불법이란다.
그러면 이 서비스 또한 불법이 아닐까 고민이 많이 되었지만 그때 결론은 일단 만들어보자 였다.
하지만 중간고사가 겹치고 논문에 여러가지 일이 겹치다보니 실 개발은 거의 못하고 방치되어 있었다.
그래서 이번에 부스트캠프에서 다시 한번 해보면 어떨까싶어 이 두달만이라는 서비스를 만들기로 결정했다.
프로젝트 기간은 3주로 산정이 되어있었지만 거의 첫주는 기획과 디자인 그리고 일정을 잡는데에 쓴것 같다.
UI/UX를 많이 신경쓰긴했는데 기존의 부동산 앱(직방, 다방)을 많이 사용해본 상태여서 거의 흡사한 형태의 앱이 디자인 되었다.
앱의 프로토타입을 보려면 이 링크로 가보면 된다.
개발
기획에 1주일을 날리니 개발을 할 수 있는 기간은 2주정도가 남았다.
처음에 이게 가능한 스케줄인가… 내가 너무 일을 벌린것 아닌가 싶었는데 막상 하고나니 되긴 됐다.(건강은 나빠진것 같다.)
대충 개발 스택들을 나열하자면 다음과 같다.
Swift3
이번에 부스트캠프를 통해 처음 접해본 Swift
아직 익숙하지는 않지만, 나름 두달동안 열심히 한 덕분에 프로젝트가 거의 끝나갈 시점에는 생산성이 처음보다 많이 나아져있었다.
- MapKit
- 여러 지도 서비스를 사용해보기보다 빠르게 사용할 수 있는 지도를 택했다. API문서화가 잘 되어있고 간편하게 사용할 수 있었다.
그 외에 여러 CocoaPod을 사용했다.
- Alamofire, AlamofireObjectMapper
- 서버와 네트워킹을 할때 사용했다.
NSURLSession을 사용하는 것보다 코드량도 줄일 수 있고, 더욱 직관적인 코딩을 할 수 있게 해준다.
- Nuke
- 이미지 로더로 방 사진을 로딩할 때 사용했다.
- GooglePlaces
- 지도상에서 지역을 검색해서 이동하거나, 방을 등록할때 주소를 검색할 수 있게 사용했다.
- 등록시 주소검색은 다음 주소 검색을 사용하는 것으로 바꿀 예정.
- FontAwesome.swift
- SwiftRangeSlider
- 필터에서 가격을 필터링하기 위해 범위 슬라이더로 사용했다.
- Socket.IO-Client-Swift
- 채팅을 위해 Socket.IO 클라이언트로 사용했다.
Node.js + Express + Socket.IO
사용해본 경험이 있는 언어와 프레임워크로 백엔드의 부담을 최소화했다.
안그래도 시간이 부족한데 백엔드에서 시간을 빼았기기 싫었기 때문이다.
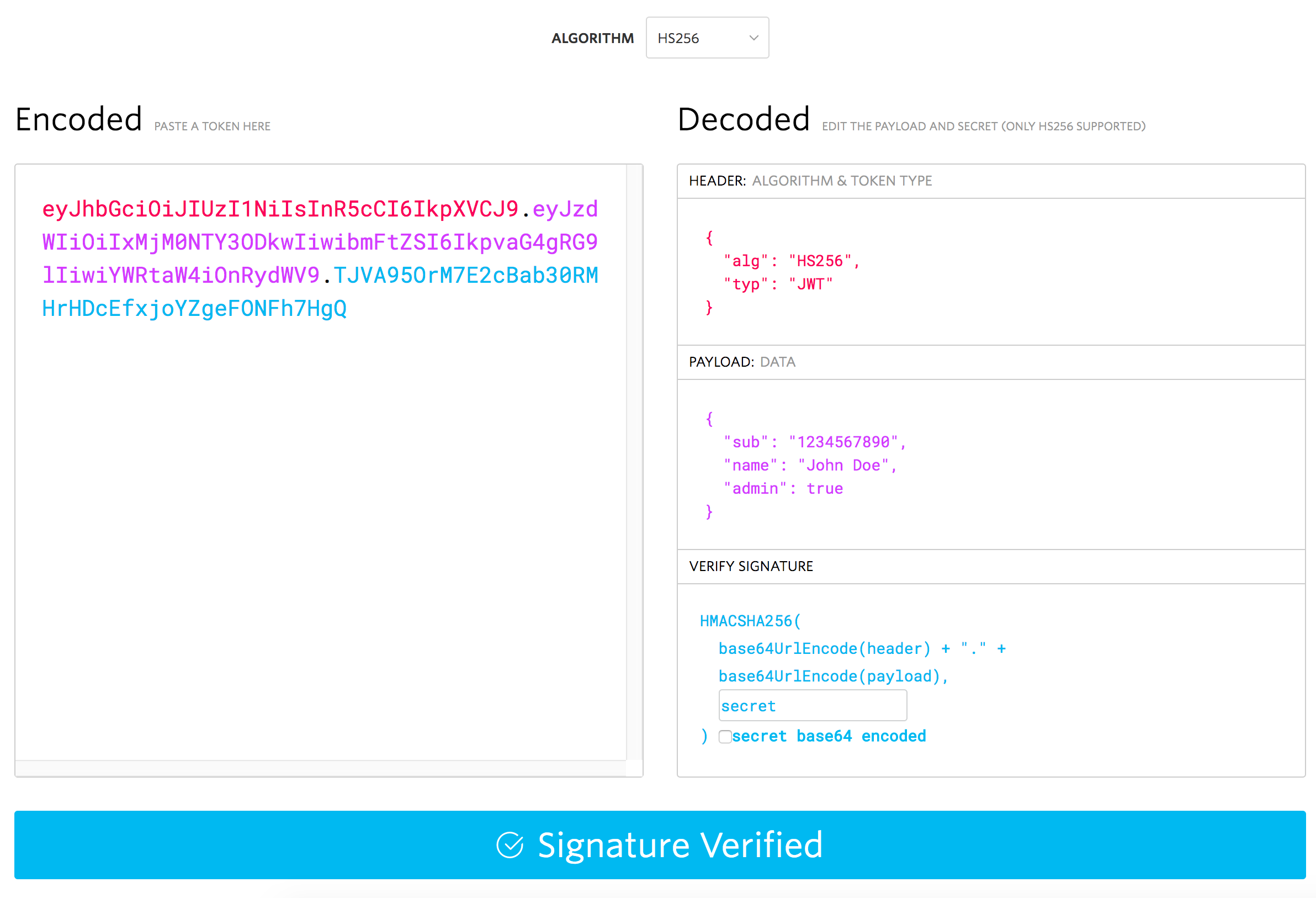
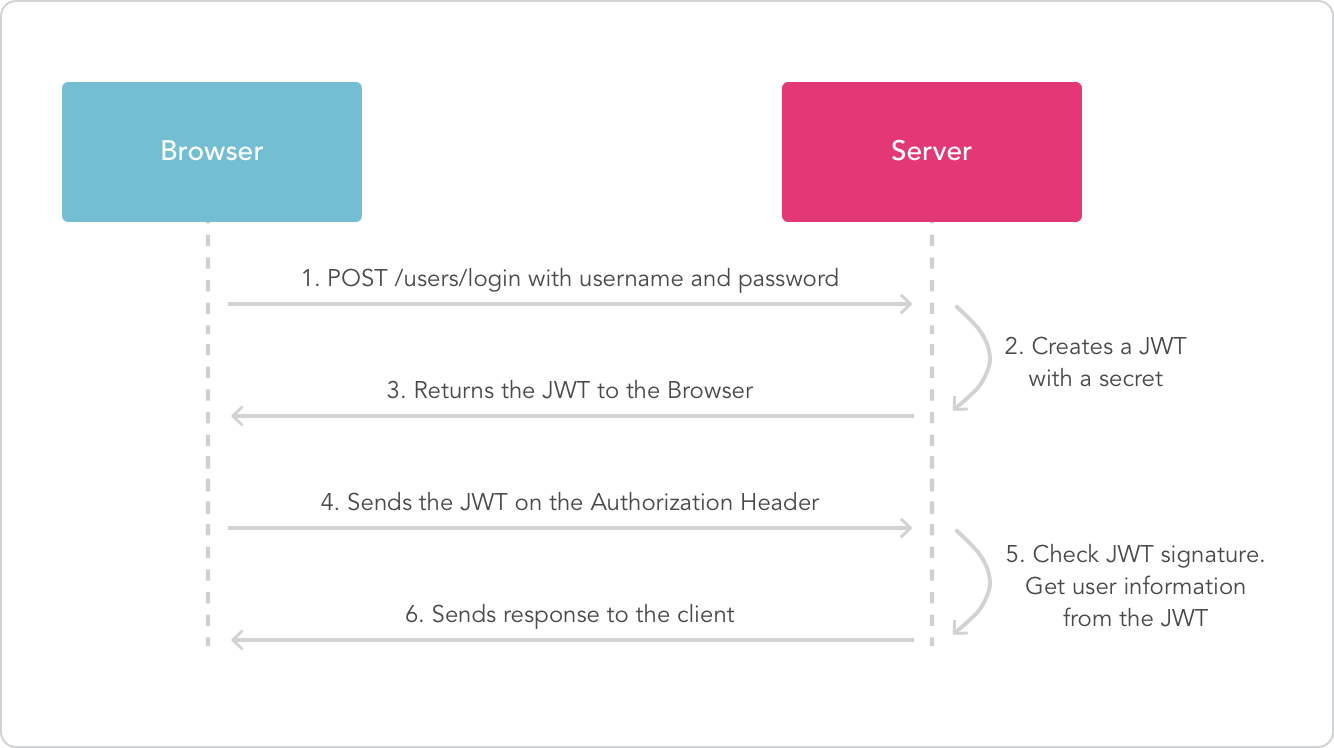
Auth를 위해 JWT를 사용했고 처음 로그인이나 회원가입이후에 모든 요청에는 토큰을 포함해 인증을 했다.
Node.js에서 ORM을 사용하기 위해 Sequelizer를 사용했는데 생각보다 학습하는데 시간이 필요했다.
어찌어찌 구현은 했는데 나중에 리팩터링을 해야겠다.
Azure
별다른 이유없이 크레딧이 남아서 썻다.
MariaDB
처음에는 클라이언트에도 Realm을 써보고 백엔드에도 Realm을 발라보자! 했지만 Geo 거리 계산같은 쿼리는 지원하지 않는듯 해서 RDBMS를 사용하게 되었다.
Nginx
사진처럼 정적인 파일은 어플리케이션 서버에서 처리하기보단 그 앞에 웹 서버를 둬서 처리하면 어플리케이션 서버의 효율을 높일 수 있다.
데모데이
그렇게 순식간에 개발기간이 끝났다.
데모데이는 토요일에 있었는데 그 전날엔 거의 밤을 새서 앱을 마무리하고 소개페이지와 데모영상을 만들수밖에 없었다.(평소에 좀 더 할껄…)
데모영상을 나름 신경써서 만들긴했는데 데모데이날 다른사람들의 영상을 보니 내 영상은 정말 초라했다.
다른사람들이 한 프로젝트를 그날 처음봤는데 다들 재미있는 프로젝트들을 하고 있었고 완성도도 어마어마했다.(부스트캠프 iOS반 짱짱)
역시 세상은 넓고 고수는 많다
네트워킹데이
드디어 부스트캠프의 마지막행사 네트워킹데이가 다가왔다.

드디어 끝이 보인다
두달동안 다들 고생해서 그런가 피곤해보이는 사람들이 많았다.(물론 나포함)
행사는 다음과 같이 진행되었다.
1부
- 오프닝 및 기업소개
- Android 발표와 부스 세션
- Break
- iOS 발표와 부스 세션
- 마무리
2부
이름만 들어도 알만한 기업들과 조금은 생소하지만 재밌는 것을 하고 있는 기업들도 많이 참여해서 부스트캠프에서 인재를 발굴해가고 싶다고 했다.(부디)
그리고 Android 발표와 부스 세션시간이 지나고 iOS 발표와 부스 세션시간이 되었다.
저번 데모데이때 좋은 평가를 받은 6개의 프로젝트의 발표가 이루어졌다.(내 플젝은 안타깝지만 ㅠㅠ)
그리고 각 프로젝트별로 부스를 설치해 자기 앱을 발표하는 시간이었는데, 내 부스에는 아무도 오지 않으면 어떡하나 싶었지만 매우 감사하게도 몇몇분이 방문해 앱 설명을 듣고 응원도 해주시고 궁금한 것들을 물어보셨다.
또 다녀가신 분들 중 한분께서 창업엔 관심이 없냐며 자기 회사의 서비스와 어떻게 협력하면 좋을 것 같다고 까지 말씀해주셔서 되게 감사하고 기억에 남았다.
사실 데모데이가 끝나고 앱을 더 수정할 것이 남아있었지만 조금 의욕이 한풀 꺾여있었는데, 다시금 동기부여를 해주신것 같다.(런칭까지 빠샤!)
그렇게 iOS 발표까지 끝나고 1부가 끝났다.
2부가 시작하기 전에 저녁으로 피자를 줬다.(🍺까지 있었다면 참 좋았을텐데)
저녁을 해결하고 원티드의 황리건 님의 특강이 있었다.
개발자 커리어의 시작점에서 라는 주제로 여러가지 좋은 말씀을 해주셨는데 그 중 시장가치가 중요하다는 말이 제일 기억에 남는다.
지금은 핫한 기술일지라도 언제 사라질지 모른다며 플래쉬를 예로 들어 아주 기억에 남게 설명해주셨다.
그리고 드디어 마지막 수료식이 남았다.
수료증을 받고 사진을 찍으니 이제 진짜 끝이구나 싶었다.
수료식 중간에 갑자기 베스트 부스터였나? 열심히 한 사람 시상식이 있었는데 영문을 알수없게도 나도 수상하게 되었다.(감사합니다)
그렇게 수료식도 끝나고 팀별로 사진도 찍고나니 행사가 끝났다.

라떼 팀 수고하셨슴다~
진짜 후기
진짜 두달이란 시간동안 말그대로 부스트했던 것 같다.
앱 개발은 1도 모르던 나였지만 제법 그럴듯해보이는 앱을 하나 제작했다.
같이 공부하고 매일매일 회의하면서 서로 피드백도 주면서 도와줬던 팀원들, 엄청 질문을 많이 해도 하나하나 다 알려주셨던 이재훈 튜터님, 주말마다 특강을 준비해주셨던 다른 튜터님들 그리고 잘 진행되도록 프로그램을 짜준 부스트캠프 운영진들 덕분인 것 같다.
이제 시작인 2017년 시작이 좋은 것 같다.
두달만은 일단 앱스토어 등록 시도는 해봐야겠다.