블로그를 팠는데 나만 볼수 있는 블로그가 되었다.
인터넷에서 검색을 해도 내 블로그는 나오지 않아…
뭐가 문제일까 고민하다가 답을 찾았다.
SEO
SEO(Search Engine Optimization)는 말 그대로 검색엔진 최적화를 하는 것이다.
사이트를 구글, 네이버, 다음과 같은 검색엔진에 검색이 잘 되게 만드는 과정을 말한다.
Jekyll 블로그를 설치하면 기초적인 meta태그들은 생성되어 있기 때문에 기본적인 SEO는 되어 있다.
1 | <title>{% if page.title %}{{ page.title | escape }}{% else %}{{ site.title | escape }}{% endif %}</title> |
title과 description 태그는 꼭 추가하자!
그래서 그 이상으로 뭘 해야 더 검색엔진에서 잘 나올까? 를 알아보자.
meta 태그
엥 아까 meta 태그들을 기본적으로 생성해준다고 하지 않았나? 라고 하시는 분들이 있을텐데
기본적으로 생성해주는 태그들 이외에 좀 더 추가하면 좋은 태그들이 있다.
그것은 바로 og 태그!
og 태그는 Open Graph Protocol에 정보를 제공해주는 태그인데, 카카오톡이나 페이스북에서 url을 공유하면 생성되는 이미지나 텍스트들이 이 태그에서 비롯되어 보이는 것이다.
이 태그에 올바른 정보가 들어 있는 사이트인 경우 검색엔진의 우선순위가 올라간다.
1 | <meta property="og:title" content="{% if page.title %}{{ page.title | escape }}{% else %}{{ site.title | escape }}{% endif %}"> |
위 처럼 각 태그에 content 값을 적당히 넣어 주면 된다.
sitemap.xml & robots.txt
일단 sitemap.xml은 검색 엔진에서 크롤링을 할 페이지들을 결정해주는 xml 파일인데, Jekyll에서는 간단하게 루비 젬을 추가하면 생성할 수 있다.(Jekyll 짱)
1 | gems: |
config.yml 파일에 저렇게 추가하면 된다.
자세한건 여기에서 확인하자.
그러면 사이트 상위에 파일이 생긴걸 확인할 수 있다.(https://songyunseop.github.io/sitemap.xml)
robots.txt는 검색 엔진의 크롤러들이 웹 사이트에서 어떤 페이지를 크롤링하고, 어떤 페이지를 제외할지 정보를 주는 파일이다.
1 | User-agent: * |
이렇게 작성하고 robots.txt 라는 이름으로 사이트 맨 상위에 넣어두면 된다.(https://songyunseop.github.io/robots.txt)
https
이 문서를 보면 https를 사이트에서 지원하는지 안하는지에 따라 검색엔진의 우선순위가 갈린다고 한다.
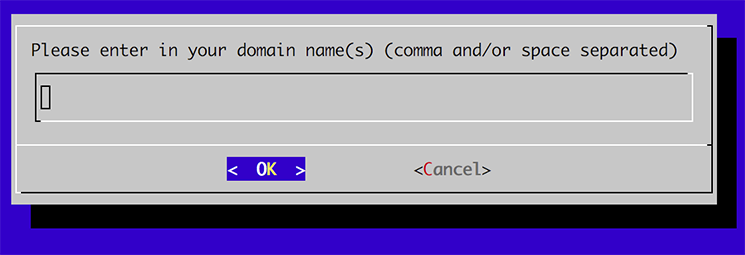
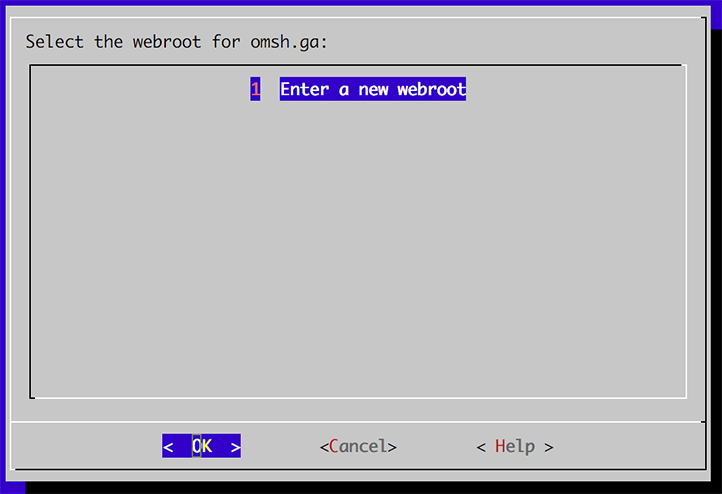
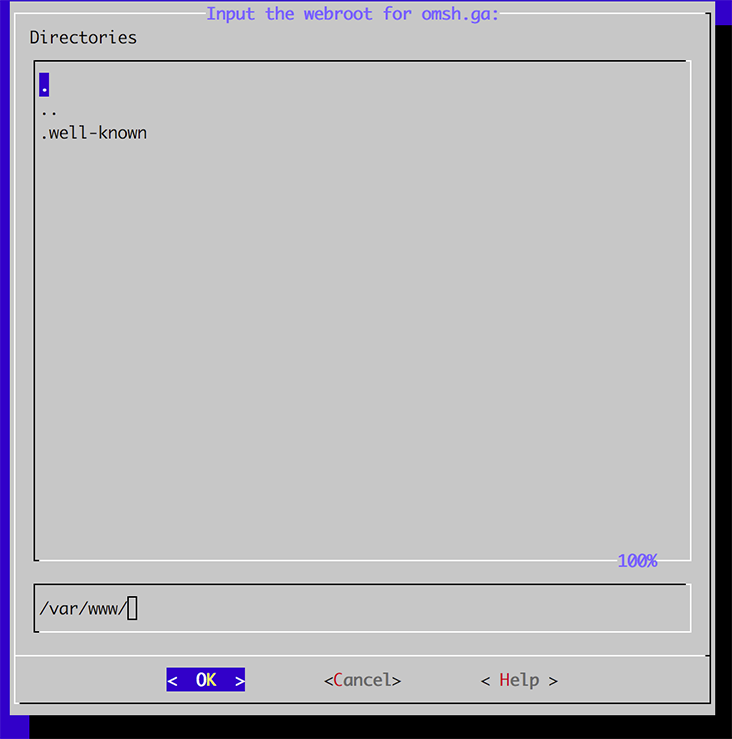
이 블로그는 Github에서 제공하는 인증서로 https를 지원하는데 혹시나 개인 호스팅을 해서 ssl 인증서를 발급 받으려면 Let’s encrypt를 한번 사용해보자.
설치과정과 적용 방법은 이 블로그의 다른글에서 확인할 수 있다.
Google Webmaster
https://www.google.com/webmasters/
몇가지 간단한 단계를 거치면 Google Webmaster에 내 블로그를 추가 할 수 있는데 사실 위의 과정들을 다 체크를 해줄 뿐만 아니라, 다른 유용한 정보도 확인할 수 있다.
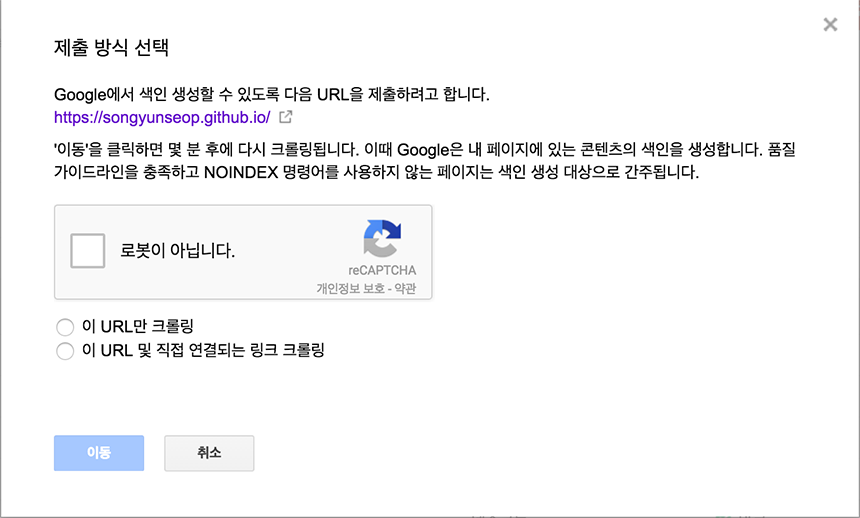
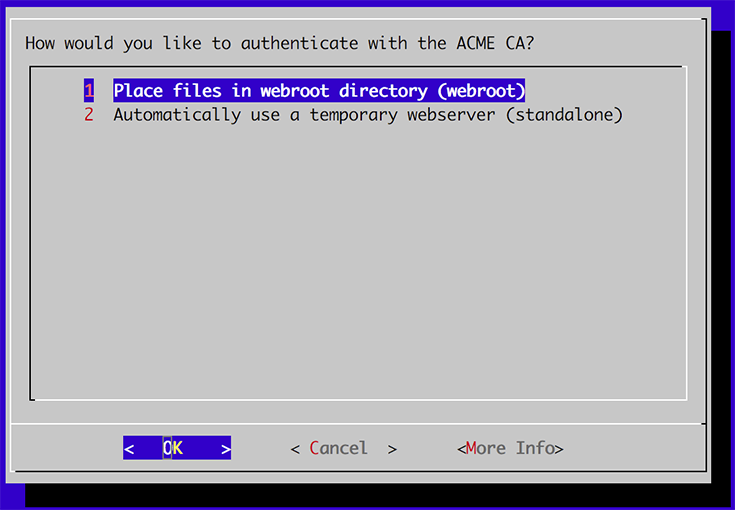
또 여기서 매우 중요한 기능중 하나가 Fetch As Google이라는 건데 내 페이지를 크롤링 해보고 이상이 없으면 구글에서 색인해달라고 요청까지 해준다.
위 사진에서 보이는 것 처럼 두가지 옵션이 있는데, 이 URL만 크롤링하거나, 이 URL 및 직접 연결되는 링크도 크롤링을 할 수 있다.
색인 요청을 하면 구글에 그 페이지를 검색했을 때 예전보다는 빨리 발견할 수 있을 것이다.
그 외에도 Google Analytics에 붙이면 더 많은 정보들을 확인할 수 있다.
추가로 Naver Webmaster도 있는데 기능은 비슷하므로 생략한다.
Social Share
지금의 구글을 만드는데 기반이 되었던 PageRank 알고리즘에 의하면 ‘많은 페이지에서 참조하는 페이지일수록 신뢰성 있고 영향력 있을 수 있다’고 한다.
여기서 참조 되었다는 것은 이 페이지의 링크를 다른 웹 페이지 문서가 포함하고 있다는 뜻이다.
그러므로 사이트의 링크가 다른 여러 사이트에서 참조되어 있다면 그 사이트의 순위는 당연히 올라갈 것이다.
자 그러면 바로 아래의 공유 버튼을 한번씩 눌러보자.